Les bordures
On peut utiliser des bordures pour beaucoup de choses, par exemple comme élément décoratif ou pour souligner la séparation de deux choses. CSS offre des options à n'en plus finir pour l'utilisation des bordures dans vos pages.
L'épaisseur des bordures [border-width]
L'épaisseur des bordures est définie par la propriété
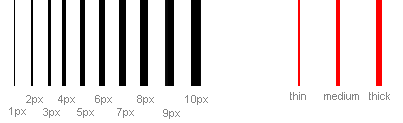
border-width, dont les valeurs peuvent être "thin", "medium" et "thick", ou une valeur numérique en pixels. La figure ci-dessous illustre le système :
La couleur des bordures [border-color]

La propriété
border-color définit la couleur d'une bordure. Des valeurs de couleur normales sont, par exemple, "#123456", "rgb(123,123,123)" ou "yellow" .Les types de bordures [border-style]
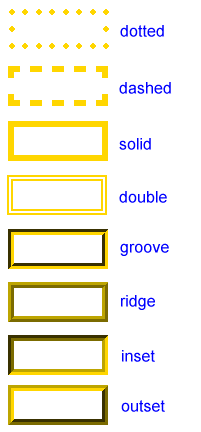
On peut choisir parmi plusieurs types de bordures. Voici huit types de bordures différentes tels qu'Internet Explorer 5.5 les interprète. Toutes les bordures ont la couleur "gold" et une épaisseur valant "thick" mais elles peuvent naturellement s'afficher dans d'autres couleurs et épaisseurs.
On peut utiliser les valeurs "none" ou "hidden" si on ne veut aucune bordure.

Exemples de définitions de bordures
Les trois propriétés décrites précédemment peuvent être réunies pour chaque élément et donc produire des bordures différentes. Pour illustrer cela, voyons un document où nous définissons des bordures différentes pour
<h1>, <h2>, <ul> et <p>. Le résultant n'est peut-être pas très beau mais il montre quelques-unes des nombreuses possibilités :
h1 {
border-width: thick;
border-style: dotted;
border-color: gold;
}
h2 {
border-width: 20px;
border-style: outset;
border-color: red;
}
p {
border-width: 1px;
border-style: dashed;
border-color: blue;
}
ul {
border-width: thin;
border-style: solid;
border-color: orange;
}
Il est également possible de déclarer des propriétés spéciales pour les bordures supérieures, inférieures, gauches ou droites. L'exemle suivant montre comment le faire :
h1 {
border-top-width: thick;
border-top-style: solid;
border-top-color: red;
border-bottom-width: thick;
border-bottom-style: solid;
border-bottom-color: blue;
border-right-width: thick;
border-right-style: solid;
border-right-color: green;
border-left-width: thick;
border-left-style: solid;
border-left-color: orange;
}
Concision [border]
Comme pour beaucoup d'autres propriétés, on peut concentrer plusieurs propriétés en une seule avec
border. Voici un exemple :
p {
border-width: 1px;
border-style: solid;
border-color: blue;
}
Il peut se concentrer en :
p {
border: 1px solid blue;
}
Résumé
Dans cette leçon, vous avez eu un aperçu des options illimitées offertes par CSS pour les bordures de vos pages.
Dans la leçon suivante, nous verrons comment définir la hauteur et la largeur dans le modèle des boîtes.


Aucun commentaire: